
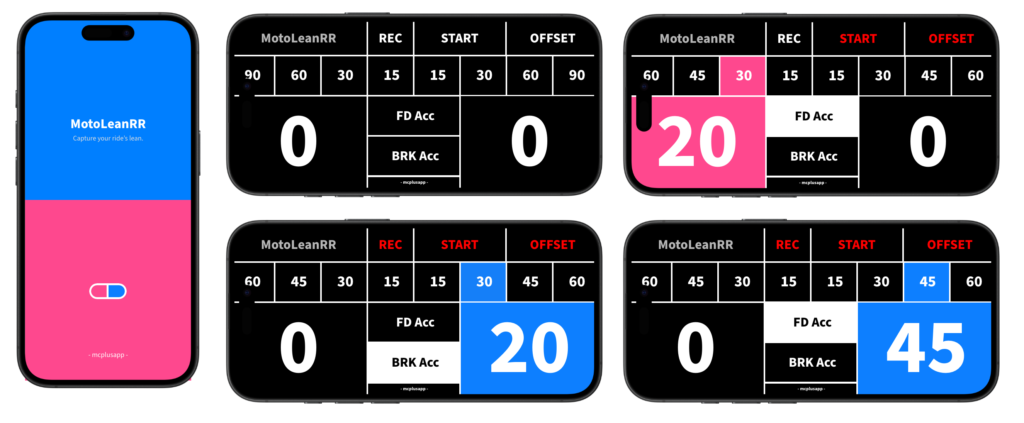
アプリ仕様
- 目視で色を目で追うと数値を読み易いがコンセプト
- おまけ機能の加速と減速を見るインジケータは白で目立たないように
- 薬のカプセルのイメージを使ったシンプルでおしゃれなUI
- オフセット機能で取り付けの傾きを補正
- スタートボタンを付けることで電池の減りを解消
- 2段目のバーと数値でバンク角度を表示
- RECは後日HOLDに変更、最大バンクホールドか測定かを選択
まとめ
と言うことで、デザインは完成、このアプリはバイクの振動があっても、それっぽく表示ができる安定性の演算をするアルゴリズム勝負ですね。と言うことで、着々と進むw