さて本題に入る前に今日はダッシュボードのレイアウト変更をしたいと思います。さてどこに設定が隠れているのでしょうか。探して見ても見つからなかった。でも下記を見てみると
本日の参考になったリンク
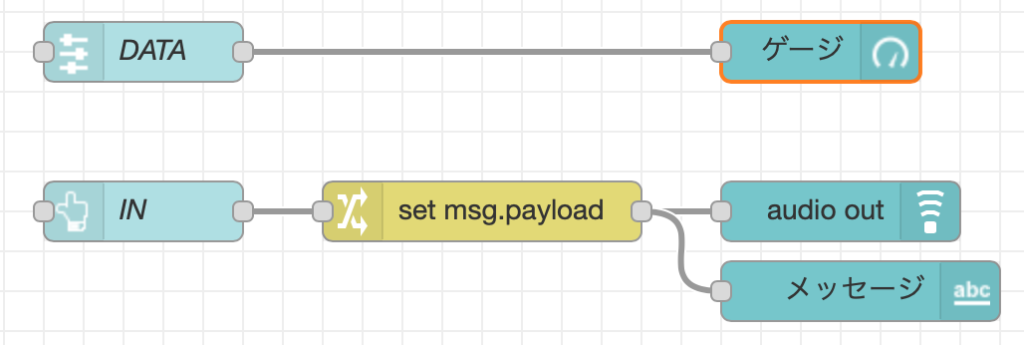
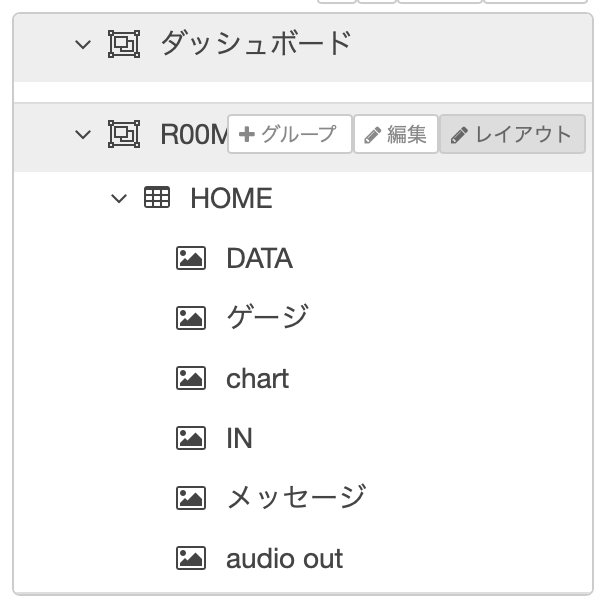
変更が何処かのプロパティでできることを確信。自分でNode-Redを凝視すると、ありました。

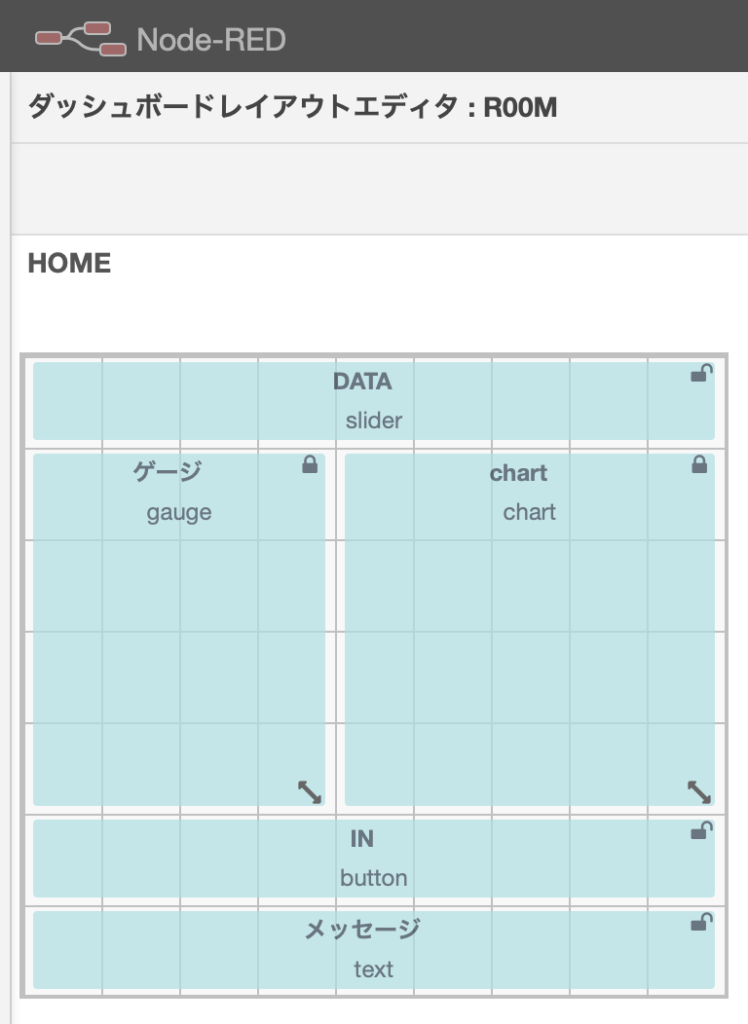
ここです、私のバージョンでは日本語化されていて丁寧に「レイアウト」がありました。

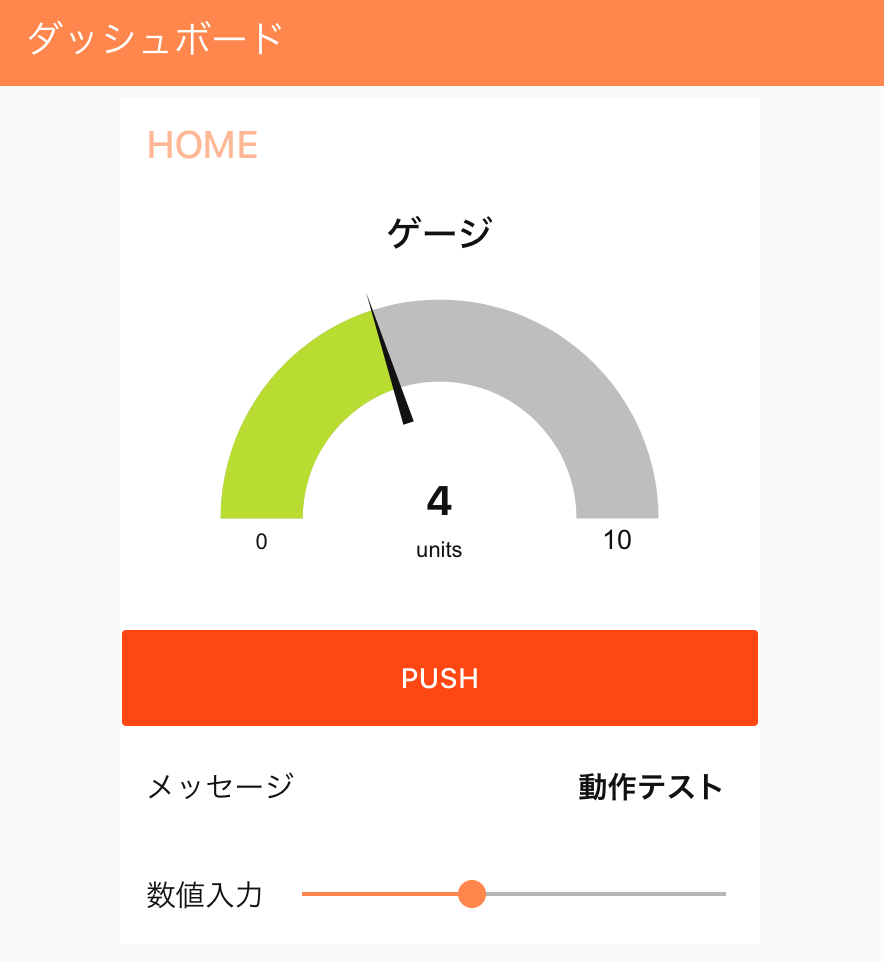
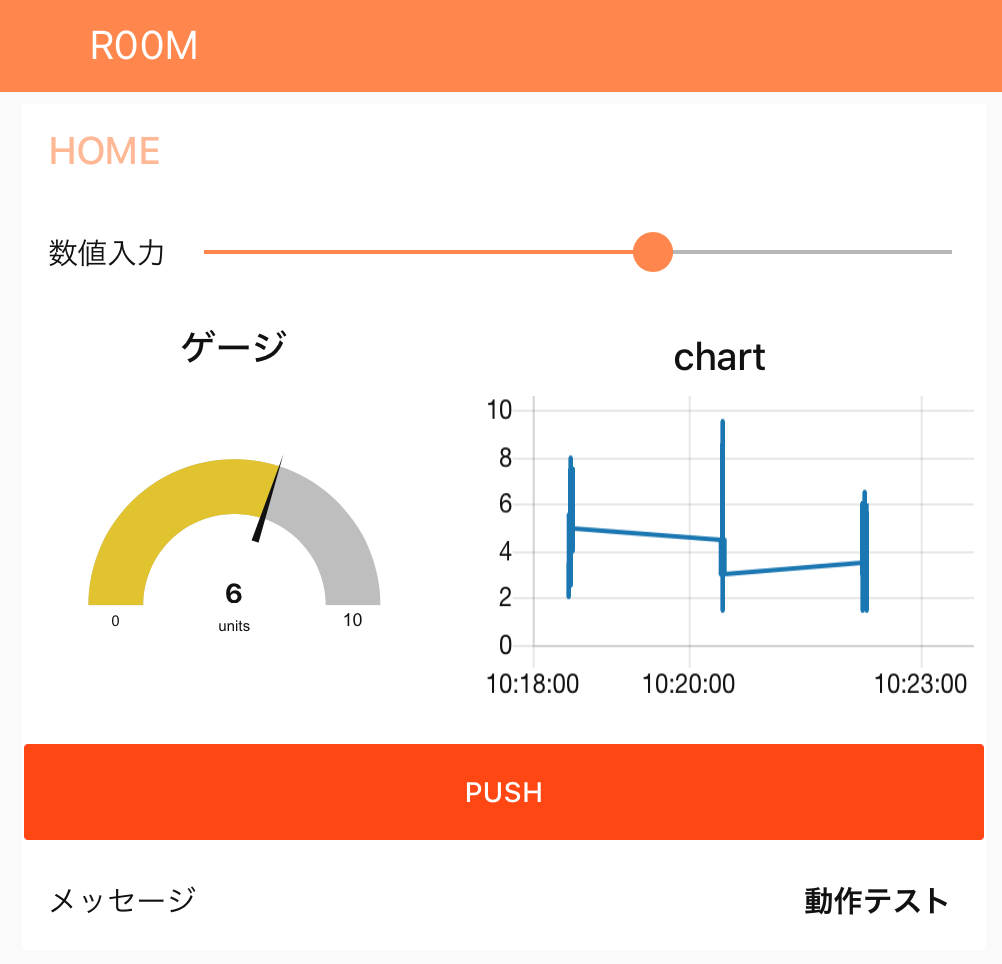
あとは簡単です。とりあえずなんとなくGUIを触ると出来ました。今までは縦一列であったものが、横に列にすることができたのです。

なるほど、これでカッコイイ、自分の好きなデザインとレイアウトができるようになりました。中身もさることながら完成形をイメージするのってモチベーションを高めるために大切ですからね。何を作るではなく、こんな理想のものを作りたい。という気持ちがプログラムの初めの一歩、ということで今日はレイアウトを学ぶことができました。続く